有些人喜欢博客弄些炫酷搞怪的效果,比如说我,哈哈哈……
那下面给大家介绍个网站标题崩溃欺骗搞怪和恋爱时长计时器、博客访问时长计时器这三个特效吧
1、网站标题崩溃欺骗搞怪特效:
先上效果图吧,效果图如下:

1.1 下载我服务器上的javascript文件或者自己复制如下代码:
下载我服务器上的代码:
# 方法一:
wget https://www.liuzehe.top/upload/bkjs/crash-cheat.js
# 方法二:
curl -O https://www.liuzehe.top/upload/bkjs/crash-cheat.js
或者自己复制粘贴代码,创建一个文件crash-cheat.js,代码内容如下:
var oldTitle = document.title;
var titleTime;
document.addEventListener("visibilitychange", function () {
if (document.hidden) {
$('[rel="icon"]').attr("href", "欺骗时显示的网站logo地址");
$('[rel="shortcut icon"]').attr("href", "欺骗时显示的网站logo地址");
document.title = 'Σ(っ °Д °;)っ页面崩溃啦 ~';
clearTimeout(titleTime);
}
else {
$('[rel="icon"]').attr('href', "正常显示时网站logo地址");
$('[rel="shortcut icon"]').attr("href", "正常显示时网站logo地址");
document.title = "(。•ˇ‸ˇ•。)噫又好了~" + oldTitle;
titleTime = setTimeout(function () {
document.title = oldTitle;
}, 1000);
}
});
其中标题欺骗显示的文字部分可以换成你自己想要的样式,可以自定义的。而欺骗和正常状态时显示的logo网址就填你的图片链接地址就好了,如果不需要显示logo图片可以不用写rel这两行
这个javascript其实就是调用visibilitychange的api接口来实现这一功能的
2.2 然后在自己主题的全局head里引用这个js就能实现这个效果啦,引用方法:
<!--网站标题崩溃欺骗-->
<script type="text/javascript" src="/你存放js的文件夹/crash_cheat.js"></script>
/*
<!--如果直接用我服务器的js代码就直接进行下面这一步-->
<script type="text/javascript" src="https://www.liuzehe.top/upload/bkjs/crash_cheat.js"></script>
*/
引用之后清理一下自己浏览器的缓存和CDN就能出现效果了,如果暂时还没出现可能是CDN存在延迟,先放着就好了,过段时间再看就OK了
2 恋爱时长计数器特效:
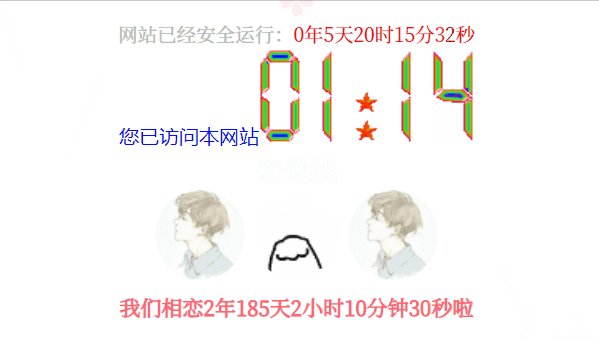
2.1 哈哈,自己和自己相恋!效果图如下:

2.2 废话不多说,现在上代码!
先在自己全局head里添加js代码:
<script>
function lovexhjSitetime(){
window.setTimeout("lovexhjSitetime()", 1000);
var seconds = 1000;
var minutes = seconds * 60;
var hours = minutes * 60;
var days = hours * 24;
var years = days * 365;
var today = new Date();
var todayYear = today.getFullYear();
var todayMonth = today.getMonth()+1;
var todayDate = today.getDate();
var todayHour = today.getHours();
var todayMinute = today.getMinutes();
var todaySecond = today.getSeconds();
// 时间设置
var t1 = Date.UTC(2019, 02, 15, 18, 05, 00);
var t2 = Date.UTC(todayYear, todayMonth, todayDate, todayHour, todayMinute, todaySecond);
var diff = t2 - t1;
var diffYears = Math.floor(diff / years);
//var diffDays = Math.floor((diff/days)-diffYears*365);
var diffDays = Math.floor((diff / days)-diffYears * 365);
var diffHours = Math.floor((diff - (diffYears * 365 + diffDays) * days) / hours);
var diffMinutes = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours) / minutes);
var diffSeconds = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours - diffMinutes * minutes) / seconds);
document.getElementById("lovexhjSitetime").innerHTML = "我们相恋" + diffYears + "年" + diffDays + "天" +
diffHours + "小时" + diffMinutes + "分钟" + diffSeconds + "秒啦"
}
lovexhjSitetime();
</script>
/*
如果觉得篇幅比较长也可以像上面的方式一样,先创建一个js文件里面写入这些代码(写入文件的话就不需要前后的script标签了)
然后在全局head里面直接引用就好了。也可以直接引用我服务器上的
<!--恋爱计时器-->
<script src="https://www.liuzehe.top/upload/bkjs/love.js"></script>
*/
然后在页面的统计栏或者侧边栏(看你自己想放在页面的什么位置)里添加如下代码:
<!--恋爱线时间-->
<aside class="widget_text sidebar-widget widget_custom_html fadeInUp" style="background-color: #fff; border-radius:10px">
<a rel="noopener noreferrer" style="color: white; font-size:18px;">恋爱线</a>
<div class="textwidget custom-html-widget">
<div id="lovexhj" style="width: 100%; height: 100px; text-align: center; font-size: 1rem;">
<div id="lovexhjImage" style="width: 220px; margin: 0 auto;">
<!-- 左边的头像 -->
<img src="头像地址链接" alt="love" style="width: 60px; border-radius: 50%;">
<!-- 中间的图片 -->
<img src="https://www.liuzehe.top/upload/2021/08/lovelogo-cbe64cbca9974bebbc53f6c1c91afc8c.gif" alt="love" style="width: 60px; border-radius: 50%;">
<!-- 右边的头像 -->
<img src="头像地址链接" alt="love" style="width: 60px; border-radius: 50%;">
</div>
<span id="lovexhjSitetime" style="color: #fe6673; font-weight:bold; font-size:14px;"></span>
</div>
</div>
</aside>
记得自己把文字里面的“头像地址链接”改成你的图片地址哦~~~
3 博客访问时长计时器
在你想放在页面位置的地方写入以下代码,我是放在统计栏里的,代码内容如下:
<!--访问计时器-->
<SPAN style="FONT-FAMILY: 楷体_GB2312; COLOR: #ffff00; FONT-SIZE: 10pt"><FONT color=#0000ff>您已访问本网站</FONT></SPAN><IMG border=0 src="https://www.liuzehe.top/upload/bkphotos/28841947_1.jpg" width=28 height=63 __1355217631390__="ev_5175272641"> <IMG border=0 src="https://www.liuzehe.topupload/bkphotos/28841947_2.jpg" width=28 height=63 __1355217631390__="ev_2532099012"> <IMG border=0 src="https://www.liuzehe.topupload/bkphotos/28841947_3.jpg" width=18 height=63 __1355217631390__="ev_2105886235"> <IMG border=0 src="https://www.liuzehe.topupload/bkphotos/28841947_4.jpg" width=28 height=63 __1355217631390__="ev_6294895952"> <IMG border=0 src="https://www.liuzehe.topupload/bkphotos/28841947_5.jpg" width=28 height=63 __1355217631390__="ev_7782371463"></SPAN>
温馨提醒:代码里面的文字信息可以自己编辑想展示的文字,对应图片可以事先下载到你想存放的位置,然后链接里填写你存放的位置目录路径就好了,说不准哪天我的服务器就宕机了呢~
Q.E.D.