实现这些动态特效的原理同之前的博客樱花飘落、网站运行统计、鼠标CSS样式等动态效果一样,都是使用的javascript实现,方法很简单,几行代码搞定。
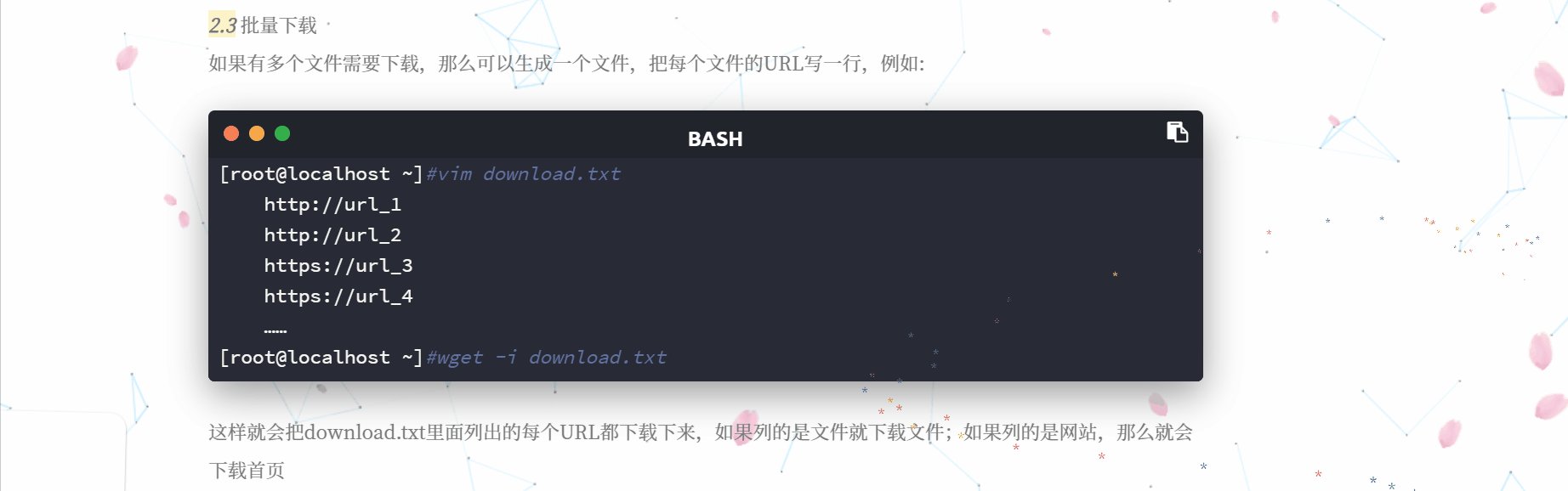
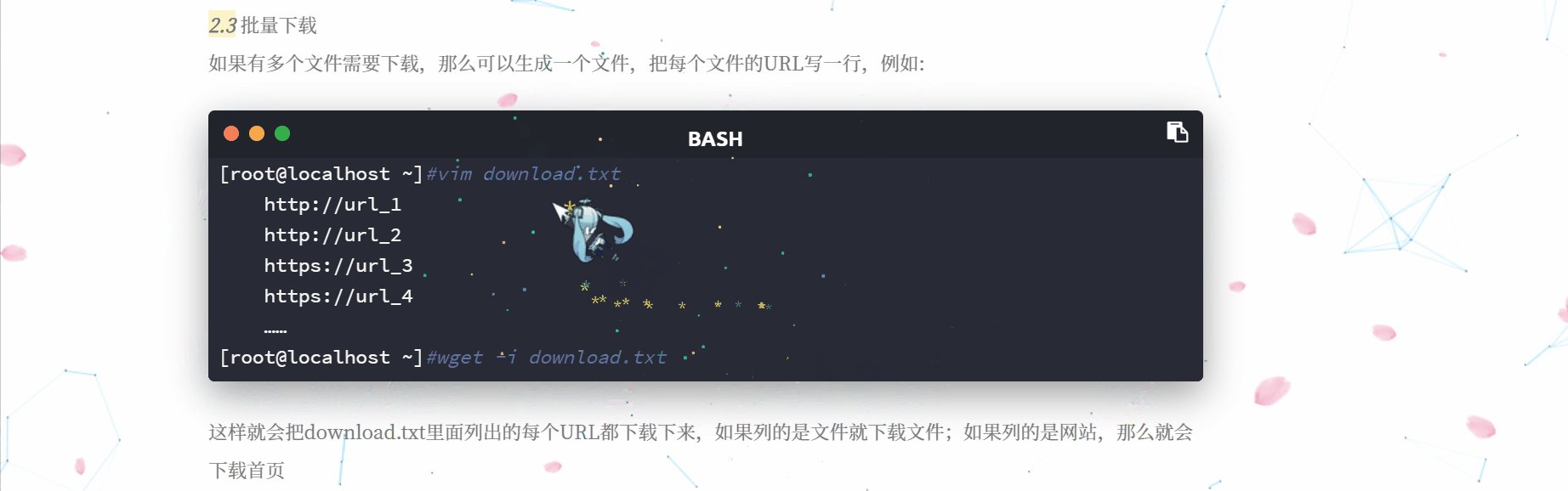
1.博客动态线条特效
博客页面显示动态线条效果——蓝色的线条不断变换,往鼠标停顿的地方聚集,效果如下:

在博客设置的全局自定义head里面调用js文件就可以生成动态线条的效果啦,调用方法:
<!--动态线条特效-->
<script type="text/javascript" color="0,174,255" opacity='0.7' zIndex="-2" count="200" src="https://www.liuzehe.top/upload/bkjs/bj.js"></script>
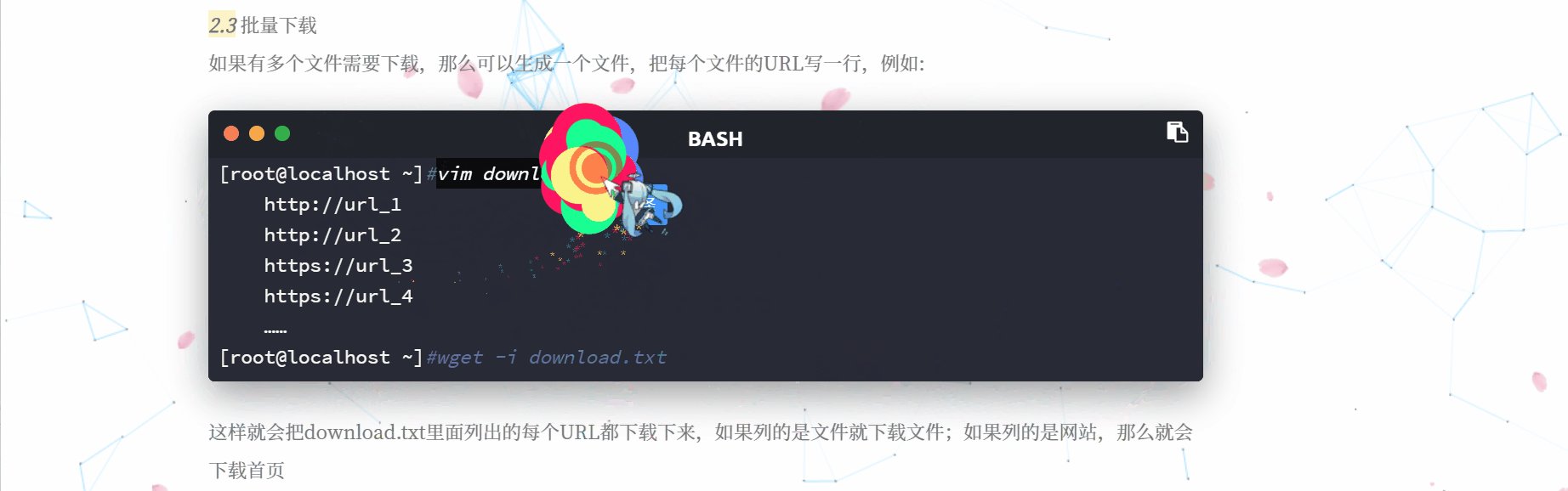
2.鼠标烟花点击特效
在页面鼠标点击就会出现一团彩色烟花的特效,效果如下:

同样在博客设置的全局自定义head里面调用js文件就可以生成动态线条的效果啦,调用方法:
<!--鼠标点击特效-->
<script type="text/javascript" src="https://www.liuzehe.top/upload/bkjs/meme.js"></script>
<canvas class="fireworks" style="position:fixed;left:0;top:0;z-index:99999999;pointer-events:none;"></canvas>
<script type="text/javascript" src="https://www.liuzehe.top/upload/bkjs/anime.min.js"></script>
<script type="text/javascript" src="https://www.liuzehe.top/upload/bkjs/fireworks.js"></script>
Q.E.D.